О методике тестирования и конкурсантах
Методика довольно
проста: с официальных сайтов скачиваются и устанавливаются самые
актуальные версии браузеров (alfa, beta, RC), устанавливаются последние
версии Java и Flash, в сети выбираются тесты, тестируем. Испытания
подбираются такие, чтобы они не зависели от скорости
Интернет-соединения, чтобы их рекомендовали авторитетные источники,
третьим немаловажным фактором является отсутствие "аллергии" на них в
сообществе (некоторые тесты из испытательного цикла исключены т.к. была
найдена информация об их "заточенности" под определённый браузер). Все
браузеры тестируются что называется "из коробки", т.е. они не
настраиваются и не надстраиваются.
Может быть, такая методика и не
выявит победителей со 100% точностью, но лидеров определённо покажет.
Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните
о них в комментариях, я постараюсь использовать и их.
Во всех тестах, чем больше значение - тем лучше результат.
Тестовая машина
- Windows 7 x64 с SP1
- Java SE Runtime Environment (JRE) 6 Update 24
- Adobe Flash Player 10.2.152.26
Конкурсанты
- Google Chrome 11.0.672.2 Dev
- Opera 11.50 build 24581
- Internet Explorer 9.0 RC 32-разрядная версия (далее IE)
- Firefox 4.0b12 (далее FF)
Тестирование
JavaScript
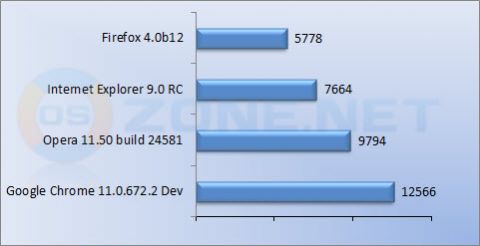
Первый комплексный тест – Peacekeeper,
он построен на проверке производительности JavaScript (JS). Язык JS
сейчас используется повсеместно (меню навигации, анимация, формы и т.д. и
т.п.), редкий сайт обходится без него. Чем быстрее обработается код JS,
тем быстрее отобразится сайт. Более подробно о тестах Peacekeeper, вы
можете узнать из FAQ.

Как видим, первое место занимает Chrome, следом идёт Opera, IE отстаёт довольно существенно, а FF медленнее более чем в 2 раза.
Acid3
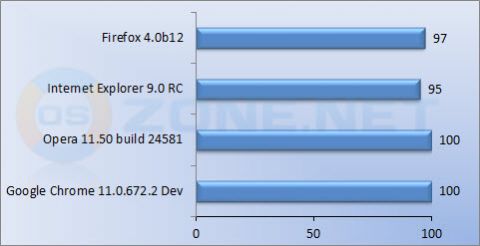
Второй тест – Acid3, он проверяет браузеры на поддержку веб-стандартов.

Здесь
2 победителя - Сhrome и Opera, а создателям IE и FF ещё есть над чем
поработать. Напомню, что IE8 в данном тесте имеет только 20 баллов из
100.
HTML5
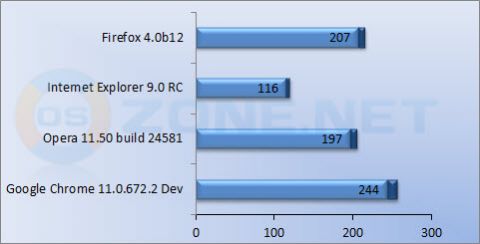
THE HTML5 TEST – как следует из названия, это тест на соответствие стандарту HTML5. Браузеры проверяются по 300 параметрам.

С
поддержкой нового (находящегося до сих пор в стадии разработки)
стандарта всё несколько сложнее. Ни один из браузеров не набирает 300
баллов, у Chrome - 244+13 бонусных, у FF - 207+9, у нового билда Оперы -
197+9 (в стабильной 11.01 было 177+7), а IE замыкает список со 116+5
баллами. Но, смотрите следующий тест...
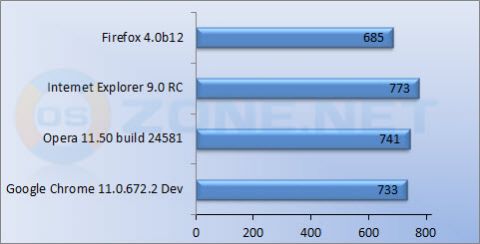
Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web (W3C), в нём осуществляется проверка по 819 параметрам.

Последние
становятся первыми. Из 819 тестов у IE - 773, Chrome набирает 733
балла, Opera - 741 (в 11.01 было всего 713), и на последнем месте
оказывается FF.
Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5.
Производительность графики
Следующие 4 теста - это тесты производительности графики в различных технологиях:
Каждый из них я буду запускать с параметром, который задаёт 5000 шариков, а оценивать по FPS (кол-во кадров в секунду).
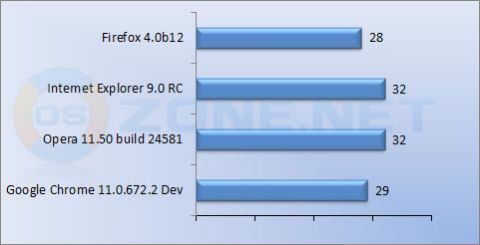
Flash:

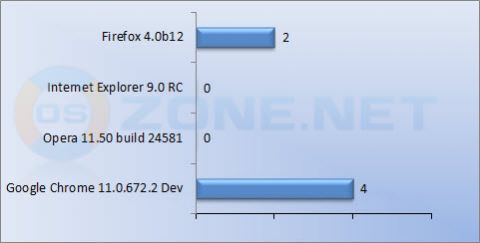
HTML:

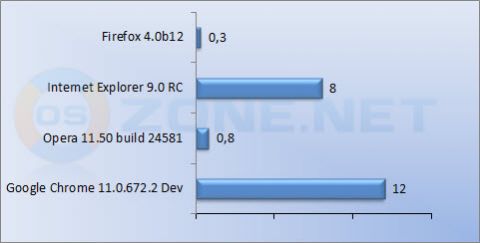
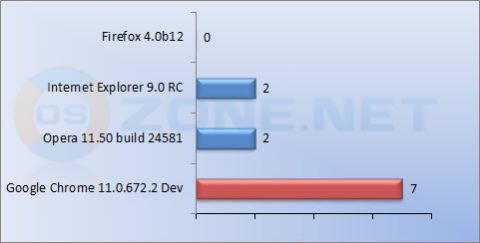
Canvas:

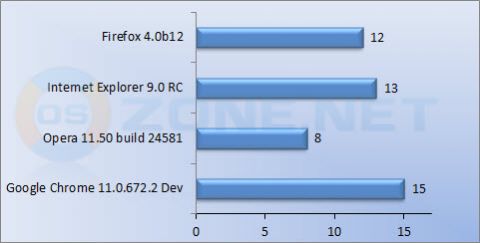
SVG:

Нули
в тесте HTML у IE и Оперы потому, что вместо кругов получились
квадраты, такой результат не устраивает. В тесте Canvas у FF ноль, т.к.
браузер просто завис, и повторный запуск привёл к такому же результату.
Остальное видно из графиков и в комментариях не нуждается.
Безопасность
И последний на сегодня тест - тест безопасности Browserscope, в нём браузеры проверяются по 17 параметрам.

Да,
17 - это очень мало, но лучше ничего не нашлось. Знаете - пишите. Пока
остаётся надеяться, что остальные параметры безопасности намного лучше
:)
Итоги и выводы
Кол-во побед:

C победителем определились, Chrome показал себя очень хорошо практически во всех испытаниях, немного уступив конкурентам только в двух тестах из девяти.
Со вторым местом сложнее и однозначно отдать его IE или Opera
невозможно. Поддержка новых стандартов (HTML5, Canvas - часть HTML5)
или старого и достаточно редко используемого SVG - это конечно хорошо,
но сейчас больше используется JS и Flash, безопасность также очень
важна. В тесте общей производительности на основе JS, Opera быстрее, во
Flash - IE и Opera на одном уровне, а в тесте безопасности IE
значительно лучше своего конкурента. Что важнее, производительность или
безопасность, решать вам.
Поскольку мне было интересно, что вышло у
Microsoft, вывод для себя я сделал - в целом у них получился хороший
браузер. Он способен конкурировать и побеждать.
Про Firefox скажу так: такой браузер тоже есть :)









