Вместе с выходом Internet Explorer 9 в нём появились обновлённые
средства для веб-разработчиков, которые помимо вышеперечисленного
функционала обладают и новыми возможностями, в частности, нацеленными на
тонкую настройку производительности и "юзабилити" веб-сайта. К таким
нововведениям можно отнести:
- улучшенное профилирование
JavaScript, способность работать с большими JavaScript файлами
(действительно большими, 70 тысяч строк кода и более);
- возможность изменения информации в HTTP-заголовке страницы (инструмент user-agent switching tool);
- инструмент регистрации сетевого трафика;
- консоль протоколирования сайтов в списке представления совместимости;
- улучшенное представление CSS, позволяющее работать со сложными CSS;
- улучшение производительности самих инструментов в целом.
- а также много других усовершенствований!
Начало работы со средствами разработчика F12 в IE9
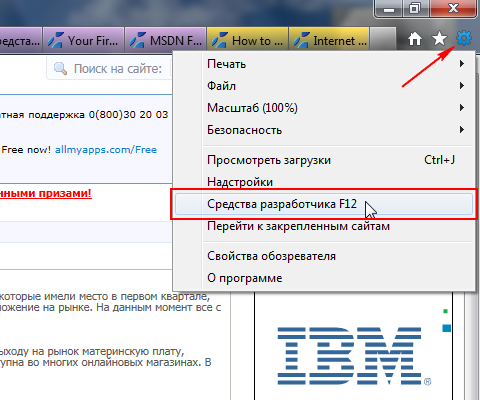
Для начала работы с инструментарием веб-разработчика в Internet Explorer 9 вам необходимо выбрать из меню браузера пункт Средства разработчика F 12, либо просто воспользоваться клавишей быстрого доступа к инструментарию F 12.

Рисунок 1 – Вызов Средств разработчика F 12
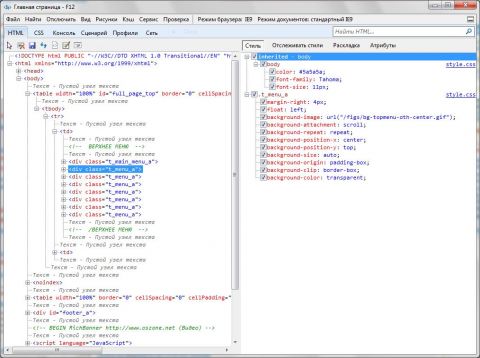
При
первом вызове средства разработчика загрузятся в качестве вложенного
окна в нижней части браузера, после чего вы сможете расположить их в
отдельном окне для более удобной работы.

Увеличить рисунок
Рисунок 2 – Общий вид Средств разработчика F 12
Измерение производительности веб-сайтов

В
новой версии средств разработчика F12 появилось ещё больше возможностей
по отслеживанию производительности веб-сайтов. Раньше веб-разработчики
не имели возможности измерять реальную производительность сайта – того,
насколько быстро работает сайт при взаимодействии с пользователем, то
есть самих ощущений пользователя при работе с веб-сайтом.
Чтобы
решить эту проблему владельцы некоторых сайтов разрабатывали свои
собственные средства, с помощью которых пытались измерять время загрузки
страниц. В большинстве случаев сегодня используются так называемые штампы времени низкого разрешения JavaScript,
которые добавляются в собственный код веб-страницы. Практически всегда
это приводит к снижению производительности веб-сайта для конечного
пользователя, а также добавляет "эффект слежения" за посетителями сайта.
Кроме того, таким способом невозможно узнать точное время загрузки
веб-страницы.
В Internet Explorer 9 инженеры Microsoft реализовали
возможность измерения производительности веб-страниц в режиме реального
времени с помощью спецификации консорциума W3C – WebTiming. Специальный
программный интерфейс (API) зашит в объектную модель документа (DOM),
что позволяет легко считать необходимую информацию, как только
закончится загрузка веб-страницы. Этот инструмент позволяет точно
измерить время загрузки веб-страницы. По сути, теперь сам веб-браузер
определяет производительность веб-страниц.
Для доступа к
функционалу WebTimings можно воспользоваться интерфейсом Navigation
Timing (window.msPerformance.timing) в объектной модели документа (DOM).
Разработчики также могут получить доступ к объектам
window.msPerformance используя консоль JavaScript в Средствах
разработчика F12.
Вы можете увидеть живую демонстрацию данной технологии, посетив соответствующую страницу сайта Internet Explorer 9.
Вкладка "Сеть”
Одним из значительных нововведений в Средства разработчиков F12 стала вкладка Сеть.

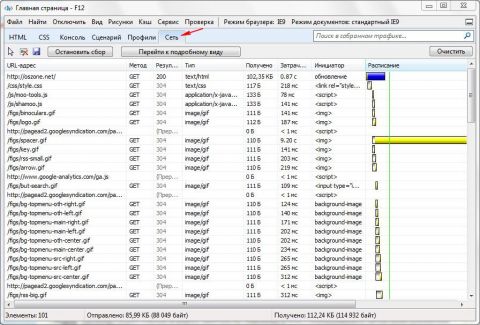
Увеличить рисунок
Рисунок 3 – Общий вид вкладки Сеть в Средствах разработчика F 12
Она
помогает понять веб-разработчикам, какие именно ресурсы использует
веб-страница; теперь легко можно отслеживать данные, которые отправлены
или получены от сервера. Разработчики могут использовать такую
информацию, чтобы отслеживать ошибки в сетевых ответах, таких как "файл
не найден" или "ошибка со стороны сервера". Данный инструмент также
помогает в отладке AJAX-запросов.
Вы можете посмотреть демонстрацию мониторинга сетевой активности на сайте браузера Internet Explorer 9.
Вкладка "Консоль”
Используя
команды консоли в средствах разработчика F12 веб-разработчики могут
исследовать сообщения об ошибках от Internet Explorer 9, а также
отправлять свои собственные сообщения обратно из программного кода без
необходимости прерывания потока выполнения кода. Разработчики также
могут использовать консоль, чтобы мгновенно запустить выполнение кода
скрипта за пределами программного кода страницы.
Сообщения консоли в Средствах разработчика F12 можно просматривать на вкладке Консоль или в панели консоли на вкладке Сценарий.

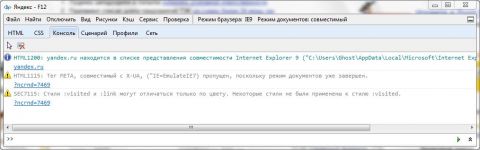
Увеличить рисунок
Рисунок 4 – Вывод информационных сообщений в консоли Средств разработчика F 12
Если
открыть консоль в браузере Internet Explorer 9, то при загрузке сайтов
можно будет увидеть сообщения об ошибках (если таковые будут обнаружены в
программном коде). Internet Explorer может отправлять в консоль не
только сообщения об ошибках, но и ряд информационных сообщений. Для
перехода к месту ошибки в коде, щёлкните сведения об исходном коде в
тексте ошибки.
Заключение
Как видим, в обновлённой версии
инструментария для разработчиков F12 появилось множество замечательных
возможностей, и инструментов для работы с современными веб-сайтами.
Помимо этого веб-разработчики должны оценить значительное увеличение
производительности инструментария в целом, что должно положительно
сказаться на опыте от использования Средств разработчика F12 в Internet
Explorer 9.
Именно этот браузер предлагает действительно богатые
возможности по контролю над программным кодом веб-страниц, а значит,
веб-разработчики получают в своё распоряжение современный и мощный
инструментарий, позволяющий им тратить меньше времени на разработку и
отладку программного кода, тем самым уделяя больше внимания "юзабилити"
своих сайтов. В выигрыше остаются все – и разработчики, и посетители
веб-страниц.









