Что такое HTML5?
К этому моменту вы, вероятно, поняли, что
под HTML5 разные люди подразумевают разные вещи. Для некоторых это
просто новые теги вроде <header> и <footer> и масса новых
атрибутов, доступных в разметке. Для других это все новое и интересное в
Web, в том числе технологии,
реализованные всего в одном из браузеров, или какие-то спецификации,
официально не включенные в HTML5. Поэтому для начала нужно разобраться в
том, чем на самом деле является HTML5.
И, если честно, такому
разнообразию толкований можно найти оправдание. HTML5 огромен! Формально
определенный организацией международных стандартов World Wide Web
Consortium (W3C), HTML5 состоит из более чем 100 спецификаций,
относящихся к веб-технологиям нового поколения. Хотя охватить разом
столь широкое понятие, как HTML5, и недвусмысленно определить его очень
трудно, я считаю, что W3C пыталась ввести HTML5 как обобщающую концепцию
перемен, происходящих в Web.
По сути, HTML5 — широкий термин,
описывающий набор спецификаций HTML, CSS и JavaScript, разработанных для
создания веб-сайтов и приложений нового поколения. Примечательно, что в
этом определении есть три части: HTML, CSS и JavaScript. Они
определяют, как разработчики должны использовать улучшенную разметку,
более богатые стилевые возможности и новые JavaScript API. Проще говоря, HTML5 = HTML + CSS + JavaScript.
Вот
и все. HTML5 — это совокупные изменения в HTML, CSS и JavaScript. Эти
три термина описывают всю широту и масштаб HTML5. Вы по-прежнему
думаете, что это некоторое упрощение? Возможно, но, как вы вскоре
увидите, исчерпывающее определение HTML5 не столь значимо по сравнению с
технологиями, которые вы выбираете и считаете заслуживающими вашего
времени и сил в освоении.
Покончив с определением, потратим несколько минут на позицию Microsoft в отношении HTML5.
HTML5 и Internet Explorer
Как
я уже упоминал, набором спецификаций, образующих HTML5, управляет W3C.
W3C состоит из персонала, организаций и индивидуальных лиц,
заинтересованных в развитии и определении будущего Web. WC3 действует на
основе консенсуса и, как правило, формирует комитеты (называемые
рабочими группами) для деления работы над спецификациями на части.
Спецификации могут предлагаться любым членом, и все спецификации,
которыми владеет W3C — их куда больше тех, что относятся к общему
термину HTML5, — проходят пятиступенчатый процесс от первого чернового
варианта до официальной рекомендации.
Microsoft является членом
W3C и играет очень активную роль в процессе выработки спецификаций для
многих стандартов HTML5, а также участвует в рабочих группах. Как и все
основные поставщики браузеров, Microsoft внесла большой вклад в HTML5 и
работает с W3C и другими организациями, чтобы обеспечить надежную и
совместимую реализацию технологий HTML5 во всех основных браузерах.
В этом контексте подход Microsoft сводится к четырем пунктам.
- Обеспечить реализацию HTML5 уже сегодня (site-ready HTML5) через Internet Explorer 9.
- Предоставлять будущую функциональность разработчикам через Internet Explorer Platform Preview.
- Активно участвовать в обеспечении совместимости через тесты, передаваемые W3C.
- Создавать прототипы неустоявшихся стандартов через лаборатории HTML5.
Под
термином «Site-Ready HTML5» Microsoft подразумевает технологии HTML5,
которые можно использовать уже сегодня благодаря широкой поддержке со
стороны всех основных браузеров. Технологии вроде новых HTML-тегов,
Canvas, Scalable Vector Graphics, Audio and Video, Geolocation, Web
Storage и многих новых модулей CSS3 — все попадают под эту категорию, и
все они реализованы в Internet Explorer 9, равно как и в других
мейнстримовых браузерах. Я предполагаю отвести в этой серии статей
немалое время на обсуждение данных технологий, а также тому, как вы
можете внедрять их уже сегодня.
Помимо того, что доступно в
настоящее время, Microsoft использует общедоступные Platform Preview для
информирования разработчиков о том, что появится в следующей версии
браузера, и сбора замечаний и предложений. В случае Internet Explorer 9
компания Microsoft выпускала Platform Preview через каждые шесть-восемь
недель, объявляя при этом о новых усовершенствованиях, функционале и
повышении быстродействия HTML5 и предлагая разработчикам самим
опробовать и оценить очередную предварительную версию. Internet Explorer
9 был выпущен в марте, а уже в начале июля Microsoft выпустила две
Platform Preview для Internet Explorer 10, сигнализируя тем самым, что
Microsoft продолжает регулярный выпуск предварительных версий новых
наработок для Internet Explorer. Как разработчик вы наверняка захотите
посмотреть новейшие наработки, чтобы проверить их в деле и повлиять на
дальнейшее развитие этого браузера. Вы можете скачать новейшую
предварительную версию платформы Internet Explorer с сайта IETestDrive.com.
Чтобы
добиться согласованной работы HTML5 между всеми браузерами, Microsoft
вносит активный вклад в обеспечение совместимости, создавая и передавая в
W3C единый крупнейший набор тестов, относящихся к HTML5. Впервые этот
набор будет использоваться W3C как авторитетный источник при проверке
«готовности» HTML5 в каждом браузере. В конечном счете
результат таков, что мы можем один раз внедрить и реализовать
технологии HTML5, а потом быть уверенными, что они будут согласованно
работать во всех браузерах. Подробнее о работах Microsoft в этой области
см. по ссылке bit.ly/dxB12S.
Хотя
некоторые технологии HTML5 уже имеются в Internet Explorer 9, а другие
заявлены для Internet Explorer 10 через Internet Explorer Platform
Previews, некоторые популярные и важные спецификации нуждаются в
доработке W3C и поставщиками браузеров до того, как они будут готовы к
реализации в наших приложениях. Один из примеров — Web Sockets,
потрясающе интересная спецификация, которая позволяет разработчикам
устанавливать двухсторонние коммуникационные каналы с внутренними
серверами (back-end servers), что открывает веб-приложениям недоступные
прежде возможности поддержки соединений уровня «реального времени». Как
разработчик вы, несомненно, можете вообразить бесчисленные области
применения Web Sockets даже в тех приложениях, которые вы создаете прямо
сейчас. Но спецификация Web Sockets все еще быстро меняется, ее
ключевые аспекты активно обсуждаются в W3C. С учетом этой ситуации на
данный момент эту технологию было бы затруднительно реализовать
согласованно и надежно в разных браузерах.
Для неустоявшихся или
развивающихся спецификаций вроде Web Sockets (которые я подробно
рассмотрю в следующей статье) Microsoft создала HTML5 Labs — сайт для
разработчиков, где можно поэкспериментировать с черновыми реализациями
этих технологий. Этот сайт предоставляет прототипы, которые можно
скачать и опробовать локально, а некоторые спецификации можно посмотреть
в виде демонстраций. Цель — создать такое место, где можно
самостоятельно экспериментировать с этими спецификациями и сообщать свои
замечания как Microsoft, так и W3C. Подробнее о HTML5 Labs см. на сайте
html5labs.com.
HTML5 и средства разработки Microsoft
Помимо
участия в работе W3C и поддержки спецификаций HTML5 в браузере, есть и
другой аспект в подходе Microsoft к HTML5, важный для разработчиков:
инструментарий для HTML5.
В начале 2011 года Microsoft обновила
два своих инструмента разработки: Visual Studio 2010 и Expression Web 4.
В пакеты обновлений была включен тип документов HTML5 для проверки, а
также поддержка IntelliSense для новых тегов и атрибутов HTML5. Если вы
используете Visual Studio 2010 SP1,
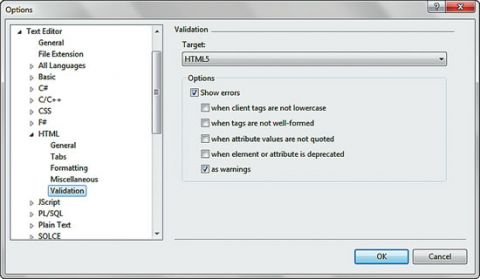
то можете включить HTML5 Schema, выбрав Tools | Options | Text Editor |
HTML | Validation, а затем указав HTML5 в раскрывающемся списке Target,
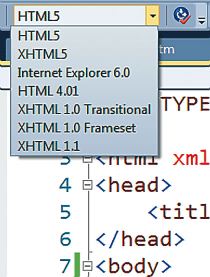
как показано на рис. 1. Вы также можете установить HTML5 как схему по умолчанию из HTML Source Editing Toolbar в любом HTML-файле (рис. 2).

Рис. 1. Включение HTML5 Schema через диалог Options

Рис. 2. Задание HTML5 Schema в HTML Source Editing Toolbar
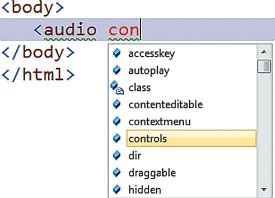
Задав схему по умолчанию, вы получите поддержку IntelliSense в Visual Studio для 28 новых семантических HTML-тегов, а также новых глобальных и специфических для конкретных тегов атрибутов (рис. 3).

Рис. 3. HTML5 IntelliSense в Visual Studio 2010 SP1
Очередное
обновление поддержки HTML5 произошло в июне 2011 года с выпуском Web
Standards Update for Microsoft Visual Studio 2010 SP1. Это расширение,
работающее со всеми редакциями Visual Studio 2010, добавляет
дополнительную поддержку HTML5 IntelliSense и проверки в Visual Studio,
включает JavaScript IntelliSense для новых возможностей
браузера вроде Geolocation и DOM Storage, а также предоставляет
обширную поддержку CSS3 IntelliSense и проверку. Вы можете скачать это
обновление, которое будет регулярно обновляться с целью
совершенствования инструментария для разработки под HTML5, по ссылке bit.ly/m7OB13.
В
Expression Web 4 SP1 предлагается та же поддержка IntelliSense, если вы
укажете схему HTML5 в Tools | Page Options, а также CSS3 IntelliSense
для нескольких черновых модулей CSS3.
Если вы используете WebMatrix (web.ms/WebMatrix),
то, вероятно, заметили, что все новые документы .html, .cshtml или
.vbhtml, создаваемые вами, содержат разметку по умолчанию, подобную той,
которую вы видите на рис. 4. Как будет рассказано в
следующей статье, это базовый допустимый документ HTML5. Самое
примечательное заключается в том, что теги doctype и meta charset
потеряли много своего хлама. Использование этого простого doctype
инициирует включение режима HTML5 во всех современных браузерах, и
WebMatrix облегчает эту работу, предоставляя документ HTML5 по
умолчанию.
Рис. 4. HTML-документ по умолчанию в WebMatrix
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
</html>
Если вам мало этого нового инструментария HTML5,
то для ASP.NET MVC недавно вышел пакет ASP.NET MVC 3 Tools Update,
объявленный на конференции MIX11 в апреле. Наряду с различными новыми
средствами ASP.NET MVC 3 Tools Update предоставляет возможность
использовать HTML5 doctype в новых проектах и помещает Modernizr 1.7 в
папку Scripts новых приложений. Modernizr — это библиотека JavaScript,
которая значительно упрощает разработку с применением HTML5; о ней мы
поговорим в будущей статье.
Сухой остаток заключается в том, что,
хотя HTML5 только появляется в наших браузерах, его официальная
поддержка быстро добавляется в инструментарий, и Microsoft даже
добавляет поддержку библиотек (вроде Modernizr), разработанных
сообществом. Таким образом, вы уже сейчас можете ориентироваться на
HTML5 с некоторой помощью со стороны инструментария Microsoft и ожидать,
что поддержка HTML5 и в дальнейшем будет расширяться и улучшаться.
«Внедрение» HTML5 в ваши приложения
К
этому моменту вы уже поняли, что HTML5 не является единой сущностью,
которую можно внедрить или на которую можно перейти одним махом.
Внедрение HTML5 заключается в оценке каждой технологии и принятии
решений о том, какие из них подходят для вашего приложения. Оценивая
каждую технологию HTML5 и решая, готова ли она для принятия вами,
принимайте во внимание (как минимум) следующие факторы:
- насколько широко реализована данная технология во всех основных браузерах?
- как вы будете внедрять ее и что будете делать с поддержкой для браузеров, не поддерживающих эту технологию?
Первый
фактор наиболее важен, и при понимании того, какие браузеры чаще всего
используются посетителями вашего сайта, он должен дать четкую картину о
подмножестве из ста с лишним спецификаций, которое имеет смысл
рассматривать дальше. Это подмножество должно состоять из набора
устоявшихся спецификаций, которые можно надежно внедрять для ваших
пользователей уже сегодня.
Однако даже с этим набором не следует
игнорировать пользователей, не переходящих на более новые браузеры. Если
вы ежедневно активно занимаетесь разработкой для своего сайта, то,
несомненно, хотя бы примерно представляете доли браузеров, используемых
посетителями сайта. Большинству из нас будет легко увидеть процент
пользователей с устаревшими браузерами и прийти к выводу, что внедрение
любых технологий HTML5 негативно скажется на этих пользователях. К
счастью, есть такая методика, как «поли-заполнение» («polyfilling»),
избавляющая нас от ожидания некоей расплывчатой даты в будущем, когда мы
сможем уверенно внедрять HTML5.
Пол Айриш (Paul Irish)
(разработчик проектов jQuery и Modernizr) определяет поли-заполнение как
«…тонкая прослойка, которая имитирует будущий API и предоставляет
выпадающую функциональность для устаревших браузеров». Эта прослойка
подобна шпаклевке для веб-сайтов; она позволяет определить, доступна ли
конкретная функция HTML5 пользователю, который в данный момент
просматривает ваш сайт, и предоставить ему либо имитацию ее поддержки,
либо корректно сократить функциональность сайта.
Наиболее
популярная библиотека, использующая поли-заполнение, — Modernizr,
библиотека JavaScript, о которой я уже упоминал. Modernizr предоставляет
некоторые базовые средства поли-заполнения для семантической разметки,
распознавание поддержки функций браузером для большинства технологий
HTML5 и поддержку условного CSS в зависимости от поддерживаемых функций.
Как отмечалось, Modernizr будет предметом обсуждения в следующей
статье; кроме того, ее средства (наряду со средствами многих других
библиотек поли-заполнения) будут использоваться в примерах на протяжении
всей серии статей. Чтобы узнать больше, скачайте Modernizr с сайта modernizr.com.
Когда
дело доходит до выбора внедряемых технологий, ваш финальный список
может оказаться комбинацией широко поддерживаемых спецификаций и
спецификаций, которые потребуют поддержки поли-заполнения для
определенных браузеров.
В предстоящих статьях мы обсудим несколько
значимых спецификаций — от Geolocation и Forms and Canvas до Web
Workers, Web Sockets и IndexedDB. Некоторые из них широко
поддерживаются и готовы к использованию уже сегодня, а некоторые (вроде
Web Sockets) являются настолько прорывными, что их нельзя игнорировать
даже несмотря на то, что на сегодняшний день они еще не устоялись.
Если
вы хотите побольше узнать о HTML5 прямо сейчас, могу посоветовать
несколько книг по этой тематике. В частности, рекомендую прочитать книги
Брюса Лоусона (Bruce Lawson) и Реми Шарп (Remy Sharp) «Introducing
HTML5» (New Riders, 2010) и Марка Пилгрима (Mark Pilgrim) «HTML5 Up and
Running» (O’Reilly Media, 2010). Кроме того, обязательно посетите сайт W3C.org, где вы найдете актуальную информацию по всем спецификациям, а также сайты BeautyoftheWeb.com и IETestDrive.com,
чтобы скачать соответственно Internet Explorer 9 и Internet Explorer 10
Platform Preview и узнать больше о поддерживаемых Microsoft технологиях
HTML5 в этих браузерах.
Помимо всего прочего, начинайте внедрять
HTML5. Web уже никогда не будет прежней, это правда, и вы сможете стать
частичкой движущей силы этих перемен, создавая веб-приложения нового
поколения с использованием HTML5.









